



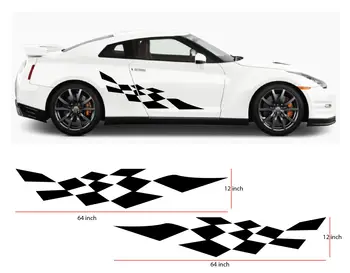
2ШТ Боковая Графика Кузова Гоночные Полосы Автомобильные Наклейки Термоаппликация Универсальный Винил BLACC
- Артикул: i15616
- Категории: Внешние аксессуары
- Теги: автомобильные наклейки с гоночными полосками
основной текст { семейство шрифтов: Arial, Helvetica, без засечек; отступ: 0 пикселей; поле: 0 auto; } img { максимальная ширина: 100%;} .org-очистить { очистить: оба; } .org-wra { выравнивание текста: по центру; поле: 0 автоматически; отступ: 0; ширина: 1200 пикселей; } .изображение баннера{ максимальная ширина: 100%; высота: автоматическая;} .title{выравнивание текста по центру; размер шрифта: 15 пикселей; цвет: #333333; высота строки: 170%; отступ: 10 пикселей; } .destitle{ высота: 36 пикселей; высота строки: 36 пикселей; цвет: #444444; отступ текста: 15 пикселей; выравнивание текста: по левому краю; размер шрифта: 16 пикселей; } .des{ цвет фона: #FFFFFF; размер шрифта: 16 пикселей; высота строки: 170%; цвет: #555555; отступ: 10x5px; выравнивание текста: по левому краю; } .des таблица tr { цвет фона: #f5f5f5;} .таблица des tr: n-й дочерний элемент(2n) { цвет фона:#FFFFFF;} .des img, #content1 img, #content2 img, #content3 img, #content4 img, #content5 img, #content6 img{ максимальная ширина: 745 пикселей; высота: авто;} .таблица des, таблица #content1, таблица #content2, таблица #content3, таблица #content4, таблица #content5 { максимальная ширина: 100%; граница-свернуть: collapse; размер шрифта: 13 пикселей; цвет: #333333; отступ: 8 пикселей;} .des таблица td, #таблица content1 td, #таблица content2 td, #таблица content3 td, #таблица content4 td, #таблица content5 td { размер шрифта: 13 пикселей; цвет: #333333; отступ: 8 пикселей;} .des ul, .des ol, #content1 ul, #content2 ul, #content3 ul, #content4 ul, #content5 ul, #content1 ol, #content2 ol, #content3 ol, #content4 ol, #content5 ol { поле: 0; отступ: 0; отступ слева: 18 пикселей; } .pic img{ float:слева; margin-слева: 20 пикселей; border: 10 пикселей сплошным шрифтом #eeeeeeee; max-width: 570 пикселей;} .изображение рисунка:nth-of-type(1){ float:слева; margin-left:0;} .tb ul, .tb li{ стиль списка: отсутствует; поле: 0; отступ: 0;} .tb li{ с плавающей точкой: слева;} .tb img{максимальная ширина: 100%; высота: авто;} .kg{ очистить: оба; высота: 20 пикселей;} .listing-tab { поле: 0; отступ: 0; } .листинг-вкладка main { заполнение: 0; поле: 0 auto; } .раздел вкладки listing-tab { граница: 1px #dddddd сплошная; с плавающей точкой: слева; поле: 0; отступ: 10x15px; отображение: отсутствует; размер шрифта: 16px; высота строки: 170%; вес шрифта: обычный; выравнивание по тексту: по левому краю; цвет: #555555; цвет фона: #ffffff; ширина: 1168 пикселей; } . ввод вкладки со списком { отображение: отсутствует; } .ярлык вкладки со списком {ширина: 24%; правое поле: 1%; высота строки: 43 пикселя; с плавающей точкой: слева; отображение: встроенный блок; цвет: #000000; нижняя граница: скрыта; размер шрифта: 22px; цвет фона: #dddddd; вес шрифта: обычный; выравнивание текста: по центру; положение: относительное; z-индекс: 111; } .метка вкладки со списком: n-го типа (4) { ширина: 25%; правое поле: 0; } .метка вкладки со списком: наведение курсора {фон: #333333; цвет: #ffffff; курсор: указатель; нижняя граница: скрыта; } . ввод на вкладке списка: отмечен + метка { фон: #333333; цвет: #ffffff; граница: 0; нижняя граница: скрыта; } .listing-tab #tab1: проверено ~ #содержание1, .listing-tab #tab2: проверено ~ #содержание2, .listing-tab #tab3: проверено ~ #содержание3, .listing-tab #tab4: проверено ~ #содержание4 , .listing-tab #tab5: проверено ~ #содержание5, .listing-tab #tab6: проверено ~ #содержание6 {отображать: блокировать;} .листинг-вкладка .margin-нет { margin: 0;} .template_terms_contentin_t1, .template_terms_contentin_t2, .template_terms_contentin_t3, .template_terms_contentin_t4, .template_terms_contentin_t5, .template_terms_contentin_t6{ отображение: отсутствует;} @экран мультимедиа и (максимальная ширина: 936 пикселей) { .org-wra{ отступ: 0; ширина: 100%; поле: 0;} .org-wrapcens{ ширина: 100%; поле: 0; отступ: 20 пикселей на 0;} .изображение баннера { максимальная ширина: 100%; высота: автоматическая;} .tb li{ ширина: 50%; поле:0;} .tb li:nth-of-type(3){ float:слева; margin-right: 0; } .tb img{ширина: 100%; высота: автоматическая;} .pic { цвет фона: #eeeeee; отступ: 13 пикселей; } .pic img{ float: нет; border:нет; max-width:100%; margin:0; padding-внизу: 13 пикселей;} .изображение на картинке: n-го типа (1) { плавающий: отсутствует; } .кг { прозрачный: оба; высота: 0;} .title{ цвет: #444444; размер шрифта: 20 пикселей; высота строки: 170%; отступ: 6 пикселей на 8 пикселей; вес шрифта: обычный; выравнивание текста: по центру; высота: авто;} .destitle{ border-radius:0;-moz-border-radius:0; -moz-border-radius:0;} .tdes{ поле:0; граница:0;} .des img, #content1 img, #content2 img, #content3 img,#content4 img, #content5 img, #content6 img{максимальная ширина: 100%; высота: автоматическая;} .таблица des, таблица #content1, таблица #content2, таблица #content3, таблица #content4, таблица #content5 { ширина: 100%; } .listing-tab {ширина: 100%; число с плавающей точкой:отсутствует;} .listing-вкладка main {максимальная ширина: 100%; значение с плавающей точкой: отсутствует; заполнение: 0; поле: 0 автоматически; } .раздел вкладки листинга {граница:0; граница-радиус:0; ширина:авто; граница-радиус:0;-moz-граница-радиус:0; -moz-граница-радиус:0; значение с плавающей точкой: отсутствует; поле: 0; отступ: 10x15px; отображение: отсутствует; вес шрифта: обычный; выравнивание текста: по левому краю; цвет фона: #FFFFFF; переполнение: скрыто; } .метка вкладки в списке {выравнивание текста: по левому краю; отступ текста: 15 пикселей; плавающий: нет; ширина: 100%; отображение: блок; нижняя граница: 1px #555555 сплошным шрифтом; } .метка вкладки списка: наведите курсор {нижняя граница: 1px #555555 сплошным шрифтом; } .ярлык вкладки listing- .headlabel{ отображение: отсутствует;} .template_terms_contentin_t1, .template_terms_contentin_t2, .template_terms_contentin_t3, .template_terms_contentin_t4, .template_terms_contentin_t5, .template_terms_contentin_t6{ отображать: блок;} .template_terms_contentin_t1 пометьте их, .template_terms_contentin_t2 пометьте их, .template_terms_contentin_t3 пометьте их, .template_terms_contentin_t4 пометьте их, .template_terms_contentin_t5 пометьте их, .template_terms_contentin_t6 пометьте их{ фон: rgba (0, 0, 0, 0) URL ("https://mokuyo.oss-us-west-1.aliyuncs.com/ebayimg/showhide_bg.png") прокрутка без повтора 0 -6px; дисплей: блок; высота: 16px; положение: абсолютное; справа: 10 пикселей; вверху: 10 пикселей; ширина: 16 пикселей; } .listing-tab #tab1:проверено ~ .template_terms_contentin_t1 пометьте их, .listing-tab #tab2: проверено ~ .template_terms_contentin_t2 пометьте их, .listing-tab #tab3: проверено ~ .template_terms_contentin_t3 пометьте их, .listing-tab #tab4: проверено ~ .template_terms_contentin_t4 пометьте их, .listing-tab #tab5: проверено ~ .template_terms_contentin_t5 пометьте их, . список-вкладка #tab6:проверено ~ .template_terms_contentin_t6 label em { справочная информация: url-адрес rgba(0, 0, 0, 0) ("https://mokuyo.oss-us-west-1.aliyuncs.com/ebayimg/showhide_bg.png") прокрутка без повторов 0 -36px; } .listing-tab #tab1: проверено ~ .template_terms_contentin_t1 label, .listing-tab #tab2: проверено ~ .template_terms_contentin_t2 label, .listing-tab #tab3: проверено ~ .template_terms_contentin_t3 label, .listing-tab #tab4: проверено ~ .template_terms_contentin_t4 label, .listing-tab #tab5: проверено ~ .template_terms_contentin_t5 label, .listing-tab # tab6: проверено ~ .метка template_terms_contentin_t6{фон: #333333; цвет:#FFFFFF;} .product-image-box .product-image-container{ float:нет;} .product-image-box .product-more-views { float:нет; margin:0; margin-left:-6 пикселей;} .product-image-box { заполнение сверху: 15 пикселей;} .product-image-box .изображение продукта-контейнера img { максимальная ширина: 600 пикселей; высота: авто; отступ: 0; поле: 0;} .product-image-box .product-more-views ul li { ширина: 90 пикселей; отображение: moz-inline-stack; отображение: inline-block;} .этикетка с изображением продукта на коробке { ширина: 90 пикселей; высота: 90 пикселей; } } @ экран мультимедиа и (максимальная ширина: 768 пикселей){ .product-image-box .изображение продукта-контейнера img { максимальная ширина: 600 пикселей; высота: автоматическая;} .product-image-box .product-more-views ul li { ширина: 80 пикселей;} .этикетка product-image-box { ширина: 80 пикселей; высота: 80 пикселей; } } @экран мультимедиа и (максимальная ширина: 640 пикселей){ .изображение продукта-box .изображение продукта-container img { максимальная ширина: 540 пикселей; высота: автоматическая;} .product-image-box .product-more-views ul li { ширина: 70 пикселей;} .этикетка product-image-box { ширина: 70 пикселей; высота: 70 пикселей; } } @экран мультимедиа и (максимальная ширина: 568 пикселей){ .org-нижний колонтитул { фоновое изображение: отсутствует; поле: 0 автоматически; выравнивание текста: по центру; } .product-image-box .изображение продукта-контейнера img { максимальная ширина: 460 пикселей; высота: авто;} .product-image-box .product-more-views ul li { ширина: 57 пикселей;} .этикетка product-image-box { ширина: 57 пикселей; высота: 57 пикселей; } } @экран мультимедиа и (максимальная ширина: 480 пикселей){ .изображение продукта-box .изображение продукта-container img { максимальная ширина: 370 пикселей; высота: автоматическая;} .product-image-box .product-more-views ul li { ширина: 37 пикселей;} .этикетка product-image-box { ширина: 37 пикселей; высота: 37 пикселей; } } @экран мультимедиа и (максимальная ширина: 384 пикселя){ .изображение продукта-box .изображение продукта-container img { максимальная ширина: 330 пикселей; высота: автоматическая;} .product-image-box .product-more-views ul li { ширина: 36 пикселей;} .этикетка product-image-box { ширина: 36 пикселей; высота: 36 пикселей;} } @медиаэкран и (максимальная ширина: 360 пикселей){ .product-image-box .изображение продукта-контейнера img { максимальная ширина: 300 пикселей; высота: автоматическая;} .product-image-box .product-more-views ul li { ширина: 31px;} .этикетка product-image-box { ширина: 31px; высота: 31px; } } @экран мультимедиа и (максимальная ширина: 320 пикселей){ .изображение продукта-box .изображение продукта-container img { максимальная ширина: 240 пикселей; высота: автоматическая;} .product-image-box .product-more-views ul li { ширина: 20 пикселей;} .этикетка product-image-box { ширина: 20 пикселей; высота: 20 пикселей; } }1.100% Абсолютно Новый и высококачественный
- Другой номер детали : Боковая юбка В Полоску
- Замененный Номер детали : Наклейка в полоску для Шевроле Сильверадо Performance
- UPC : Не применяется
- Происхождение : Материковый Китай
- Состояние : Новое
- Характеристики : Простота установки, Сверление не требуется, Самоклеящийся, водонепроницаемый
- Тип : декор
- Отделка : Глянцевая
- Бренд : МОКУЙО
- Цвет : Черный
- Размещение на транспортном средстве : Слева, Сзади, Справа
- размер : 86.6''x7.5''
- Номер детали OE/OEM : Для Chevy Silverado
- Сменный номер детали : Боковая Юбка Грузовика, Дверь Автомобиля, Наклейка С Наклейкой в Полоску, Виниловая графика
- Размещение наклеек : Дверь и линия талии
- Тип установки : Производительность /На заказ
- Гарантия производителя : 30 дней
- Заводской номер детали : ST130C





















